Project details
Employer
Scholarhero, Inc
Type
Student social academic writing app
UX Technologies
Balsamiq, Axure, usability.gov, surveys,
Excel, Powerpoint, whiteboard & stickies
Excel, Powerpoint, whiteboard & stickies
Development Technologies
jQuery Mobile, Bootstrap

Short Summary
The creation of a new mobile app aimed at providing a social hub for students to help with their academic writing.
The goal of the app is to improve the document review process cycle by integrating the common practices on web and mobile technologies into a highly productive synchronous ecosystem.

UX Strategies
Discovery
- Met with Professors at University of Pittsburgh & Carnegie Mellon University.
- Survey focusing on assisting students on their writing.
- Discussed user requirements and develop content strategies.
- Researched educational climates for local and online schools focusing on processes used for student essay submissions.
- Researched user base and designed a questionnaire for target groups.
Ideation
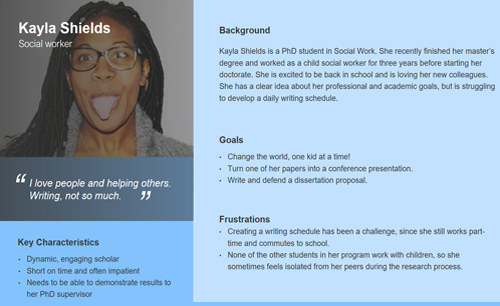
- Created user personas based on performed research.
- Created and conducted a usability test plan along with test scripts and a usability testing report to remediate any UI/UX related issues.
- Allocated a budget of $100 ($2 Amazon gift cards) for student survey. Requested non-coders to participate. Used SurveyMonkey with questions focusing on data from previous survey, as well as personal details & what phone they use.
- Several whiteboard summaries of collated data.


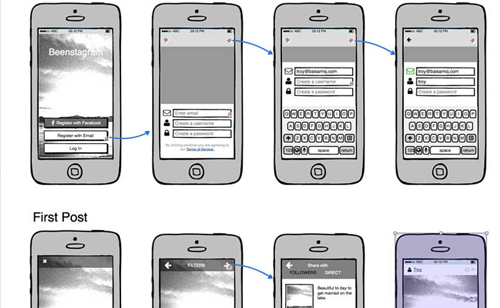
Rapid Prototyping
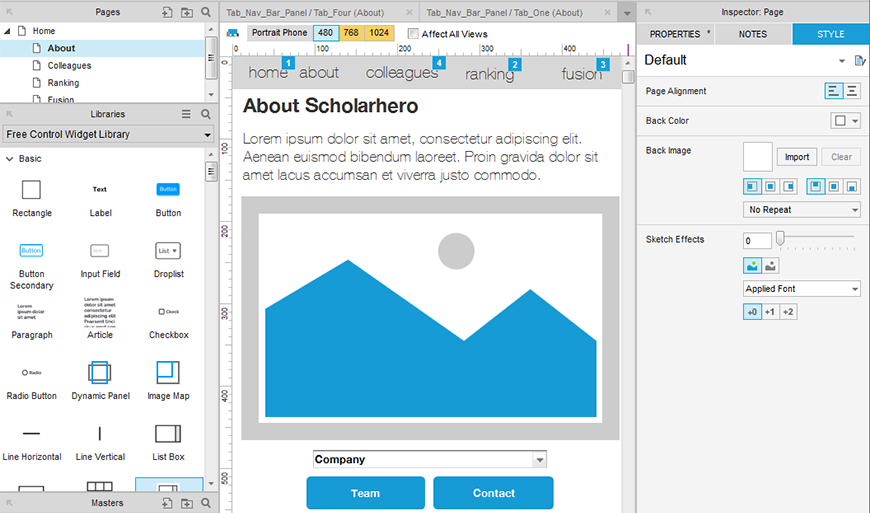
- Created various wireframes in tablet and mobile phone screen displays, highlighting new content strategy and most used information.
- Performed QA analysis on all prototypes.
Implementation
- Designed graphics and icons emphasizing a clear information architecture and content hierarchy.
- An emphasis on navigation, heuristics and user experience was always taken into account
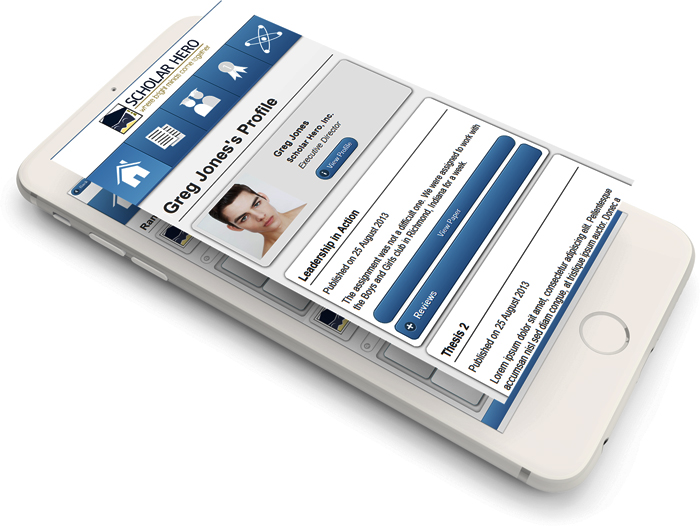
- Developed final design into a functioning prototype in HTML5, CSS3, JavaScript and jQuery Mobile for responsive design implementation.

Post-analyses
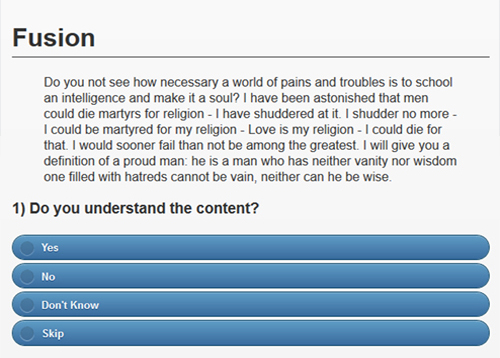
- Questionnaire within the final app. It was important to students and professors that basic aspects of scholarly writing be understood. Paragraphs to be analyzed came from standard texts relating to personas’ areas of study.
- Tech Fare held at Google (Baker’s Square) was an easy way to get free participants interacting with the prototype.
- My team acted as Observers while participants explored the app, following a printed guide of specific tasks.