My Process
I try to be a tactful yet persistent evangelizer of Universal Design Principles & Design Thinking, at the same time as a strategic thinker & skilled practitioner. I like to think I am a realist with a perfect cocktail mix of optimistic drive & pessimistic caution.
Examples of previous projects:
- Sales Research towards increasing annual revenue by 5%, utilizing industry-level government and trade sources, competitor's data, as well as comparing traffic to lead generation.
- SEO Analysis to increase online and social footprints
- Website Evaluations and Recommendations based on collected user data, brand-determined design systems and style guides.
- Develop new scalable, reusable and portable Design Systems and style guides based on the ever-changing design industry trends and up-to-date user habits.
UX strategy
While I have advanced experience in UX, product design, data visualization, web development, motion design and digital strategy, it is the vision towards how they inersect that is key.
My general UX strategy is to bring people together to create focused, intuitive narratives that draw the right users in on the right channel. A set of tools for one project might not be the best solution for the next, and the key is making the right choice based on user research, resources, and company needs.
Aggregating collected data, across all channels, to better understand individual customers, provides the perfect environment for campaign optimization.
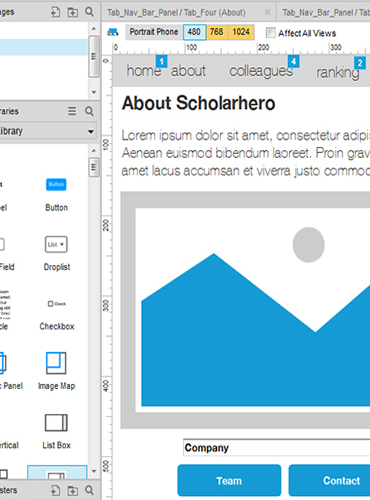
Good UX always follows best UI practices and latest research towards transforming business requirements into functional designs. These strategies influence all my work, whether it be wireframes, comprehensive user flows, high-fidelity prototype mockups for new products and features, well documented toolkits, presentation templates, infographics, or summarizing reports.
My Tools of Choice

Adobe XD

Sketch

Excel &
Powerpoint

Balsamiq

InVision

MindNode

Tableau

Photoshop &
Illustrator

Axure RP

Optimizely

Omnigraffle

Good old pen & paper!
Selected UX Projects
Please note: All data & designs have been replaced with mocks, unless permission has been granted by the client or company. Some examples include password-protected Axure & Invision interactive prototypes, available on request.
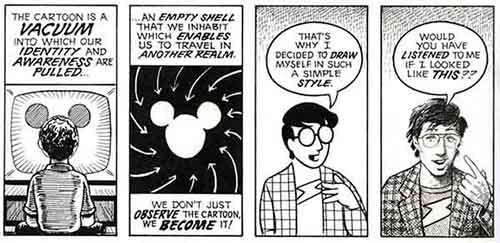
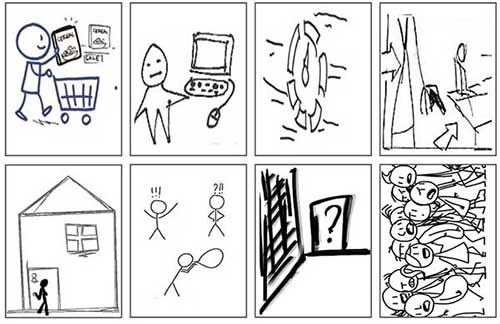
Storyboards - Why Draw pictures?
- Focuses on human needs & concerns & habits.
- Abstracts away technology and business needs/limitations.
- Forces your crew to step back at the bigger picture.
- Images more more memorable than text and can lead to unexpected ideas or insights.
- Allows the user's point of view. Empathy with user base.
- Concepts and ideas are freely explored while design details are out of focus.
- Using simplified representations, its down and dirty quick!

What can you use Storyboards for?
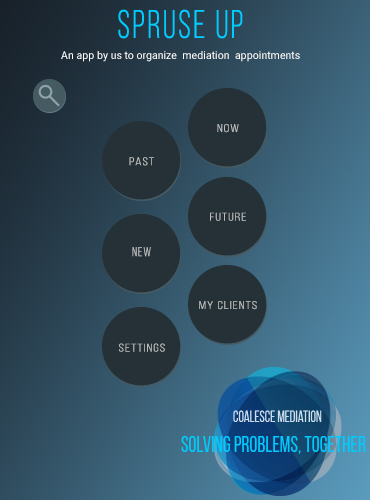
- Introduce a new product
- Imagine a future for a product
- Real world context, often through social media examples
- Realize brand/product touch points in light of competitors
- Sell a new pitch to a client

<-- This is a great read!

How to lead a group creating a storyboard:
- Brainstorm
- Write a script
- Draw sketches
- Critique & feedback leads to final reproof
- Adapt vector art from storyboard

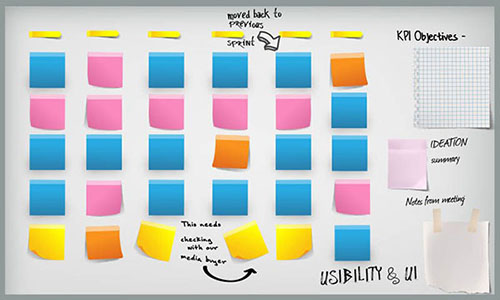
Crazy 8's for Team Storyboarding
- This is a great technique for generating lots of ideas within a short timeframe.
- Each in the group gets 8 square pieces of paper.
- Ask the group to sketch 8 quick ideas around the subject, each in 8 minutes.
- Set a timer for 8 minutes - this has to be strick!
- Discuss everyone's outcomes, grouping them in various ways.
- Ask everyone to vote on the top 3 or 4.
- The focus in on quantity, NOT quality.

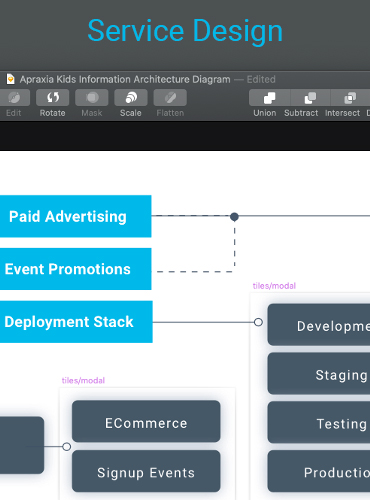
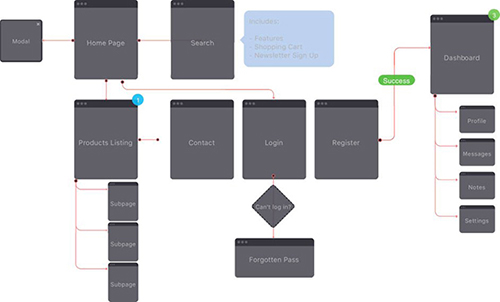
Flow Charts are Rad
- Flow charts unveal ways of optimizing, with the least amount of effort, the completion of a performed task.
- How show how a user might act and react to a spacific problem.
- User journeys show common actions and actions that are unusual reactions.
- Allowing flow charts to influence design, all routes through the UI can be predicted.

Journey Maps - What is one?
- Shows a user's point of view
- Traces day-to-day use
- Uncovers consumer/produce details overseen
- Follows time-based interactions
- Tease out pain points
- Comprehensively understand personas

Why use User Scenario Scripts?
- Elucidates the range of influences upon consumers
- Consolates all touch points of a product
- Highlights unique personas as fringe consumer targets
- Because its fun to make up characters!