Project details
HTML/CSS/JS, Excel, Powerpoint

Short Summmary
Phase 1:
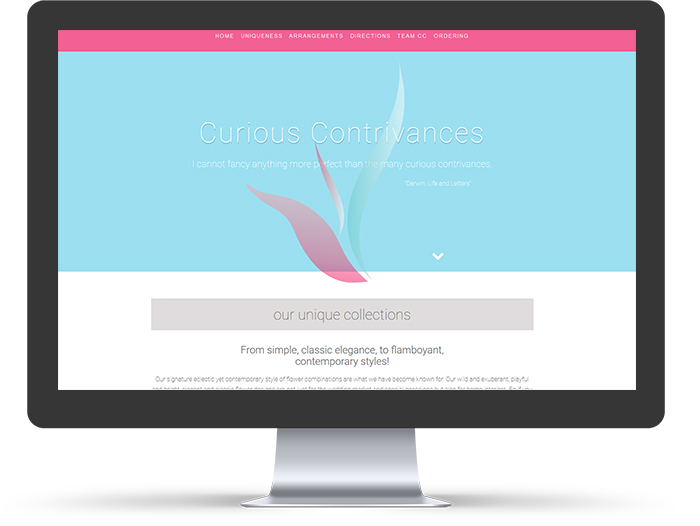
Create a new website to promote a florist business. Customers buy bulk flowers and a variety of flower arrangemnts. Customers include floral shops, hotels, funeral homes and other businesses. The main focus for the site is to promote buyers to visit the physical grounds, buy flower arrangements, and use an online form for orders.
Phase 2:
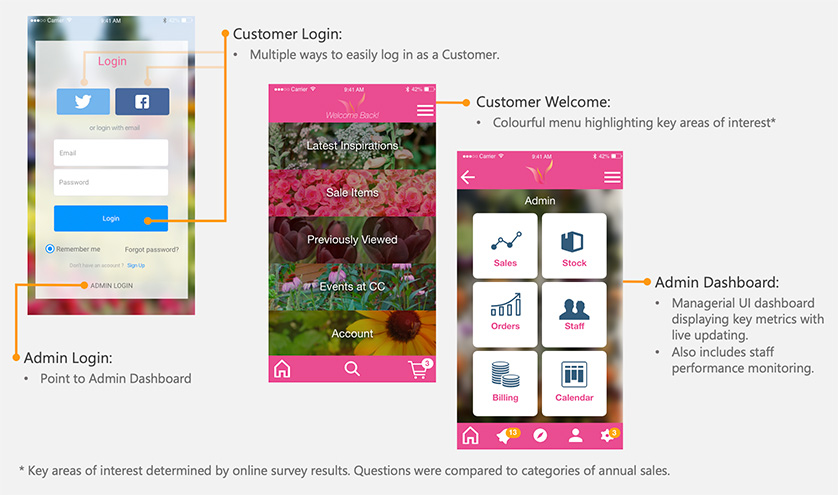
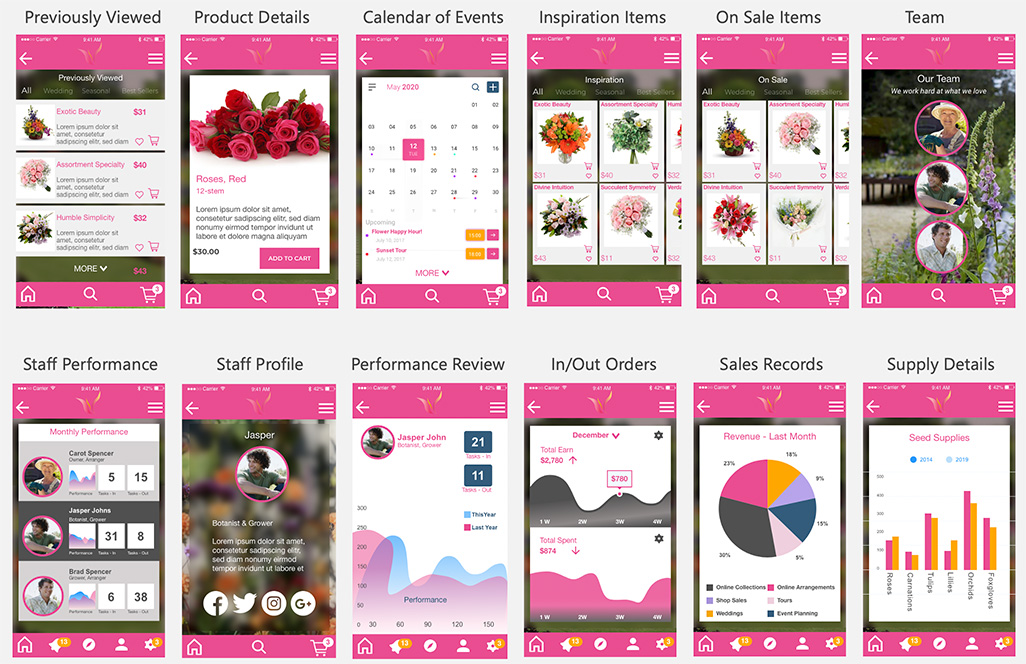
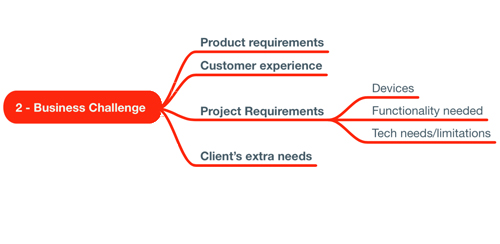
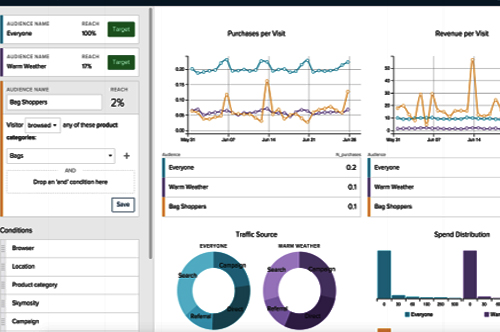
Create a fully functional interactive IOS app prototype based on Phase 1 of project. Functionality needed to demonstrate connections between gathered user data and business KPI’s. Drawing from this research, user profiling influenced mindmaps, journey maps & wireframing. The final interactive prototype needed to be accessible to all stakeholders but password- protected.
* Please note this project has been altered for client privacy.
End-to-end Strategy & Implementation




UX Strategies
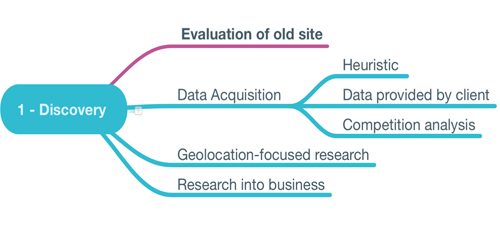
Discovery
Carried out background research into location-based florist businesses, local holidays and other relevant cultural activities. Looked into the history of flower-related commerce and local suppliers.
Accumulated data based on customer purchasing habits. Review of client's current services, public reputation, abilities to meet demands and competitors.
Ideation
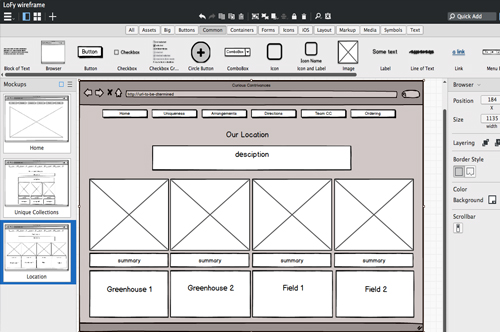
- Low-fi digital mockups to determine the site's functionality.
- Generated graphical ideas for brand and UI quickly.*
- Created Journey maps navigating the potential UI to explain functionality decisions.
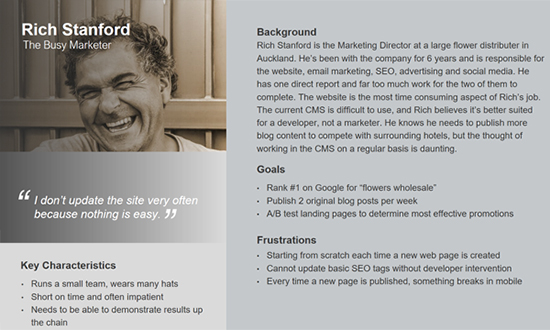
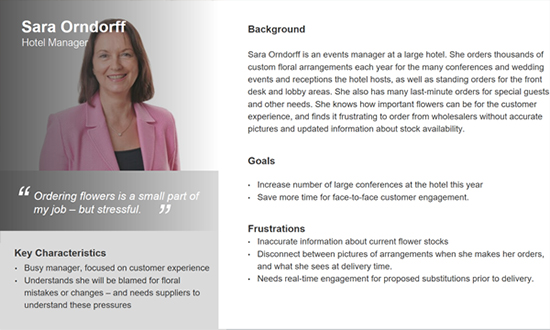
- Created 4 personas based on collected data - these exemplifed different user groups.
- Defined site functionality based on personas and journey maps.
* Style Guide and its graphical elements, including logo, were created by me for this online example.


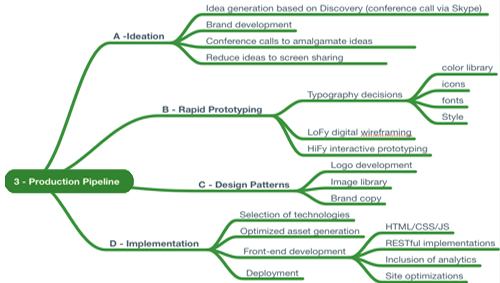
Rapid Prototyping
- Experimentation with site structure, page hierachy and navigation options.
- Skype meetings every morning to discuss progress.
- Functional mockups of final versions in Axure RP.

Implementation
- Based on final approved mock, site was created in code.
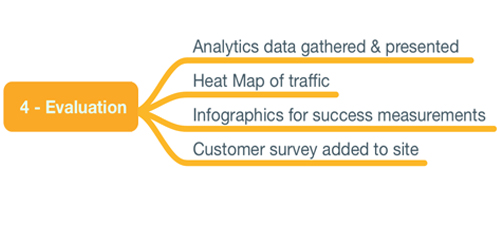
Evaluation after Delpoyment
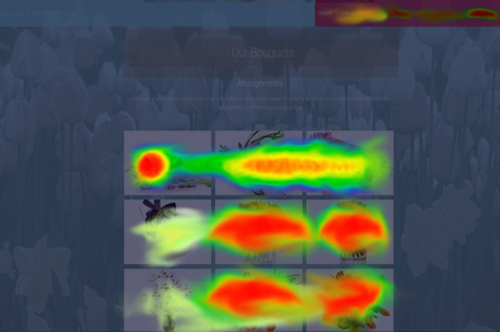
- After launch, SEO and Optimizely analytics were reviewed for further optimization of the site.


High-fidelity Interactive App Prototype
2 User Profiles
App focused on two user pools - customers for purchases and admin for internal staff.